Onboarding process
Initial system setup is crucial to efficiantly start using the app. This guide helps you to understand and go through each step.
User preferences
1. Language
Select your preferred Language
2. Personal details
In this step please fill up your personal details and set the Avatar you'll use within the app. The Avatar is by default created your name initials however you are free to change this to any double letters.
3. Appearance
Select your preferred theme
System setup
4. User invitation
Invite you colleagues to join your new workspace. You will be able to set their roles later in the Onboarding process.
5. Creating Project
Creating a first project is required! Once you create your first project, juno.one will provide you with a default set of priorities and statuses to get you started. You can always edit these and/or create new ones in the Project Settings. That's also where you can create your labels, build workflows and set up integrations.
If you skip this step juno.one will create one project automatically.
6. Timesheet activities
In order to record time in Timesheet module you must create activity types first.
juno.one provides a set of basic activities to start with but you are free to add more or edit the default ones. To create activity type click the Add activity type button.

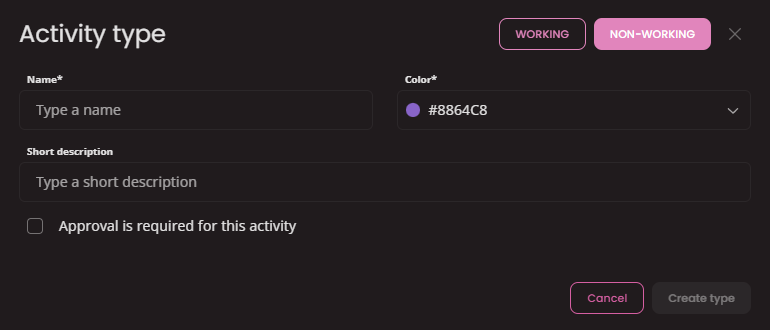
Each activity type has several options to set:
- Name : Name your activity type.
- Color : Choose color for better distinguishing Activities from each other.
- Description : Description can help other users to understand how to use the Activity.
- Type : Working / Non-workingtype helps to separate work related activities from Non-working ones).
- Approval : Section where particular Approvers can be set.
Roles & Permissions
In this step you are able to create your own Roles with custom set of Permissions. This requires a certain level of understanding how the Permission service works. It's adviseable to read first dedicated page to Roles & Permissions first.
7. Setting up Roles
Creating Specific role
- Role Name: Name of the role (used in text searches)
- Role Description: Description for furthe understandin what the role can and cannot. Description is only visible in Role table.
Creating Team role
- Role Name: Name of the role (used in text searches)
- Role Description: Description for furthe understandin what the role can and cannot. Description is only visible in Role table.
8. Creating Teams
Projects and Docs are modules based on team collaboration. Each team may have infinite number of users.
A single team has a unique name and Avatar. Avatar is set by two letters, background and text color. For each team is able to write a short description as well.
9. Role to team assignment
For each invited user You are now able to assign previousy created Roles and Teams








 In this step you will select What modules will user see & access in side navigation menu.
In this step you will select What modules will user see & access in side navigation menu.

